Woke up with a terrible headache…. had to get my thoughts onto this site to calm down.
I really don’t know why it works for me but it works, maybe writing calms me down…. anyway.
Today I want to share another cool conversion rate optimization hack that I developed and the script is included too.
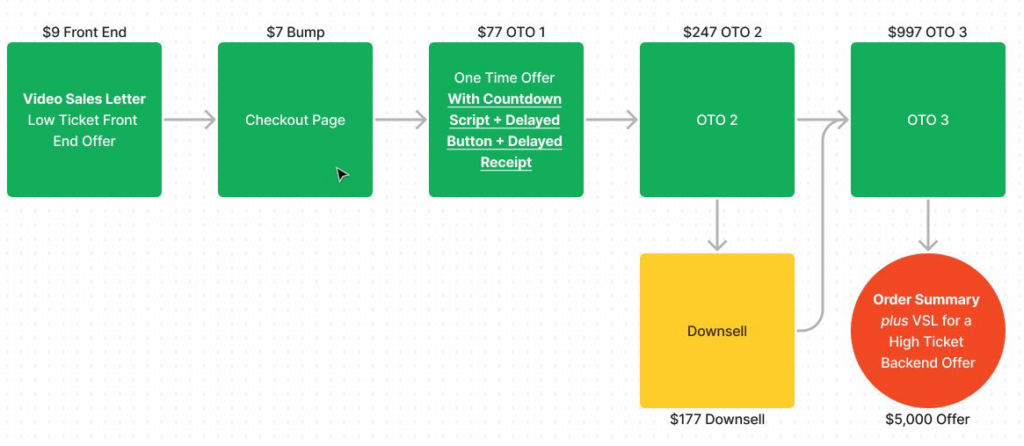
Basically people who did not buy the $247 OTO 2 for ONE OF MY First-Step-Offers didn’t convert well even at the low price of $177. Here’s how the funnel looks:

The game is to beat the competition and that can only be done if I am able to spend more than them to acquire a customer.
How do I pay more? And Why?
…Because I make more per customer.
That is the true game in this business! Increasing the AOV as much as possible enables you to spend more than your competition while still being profitable.
And that gives you an unfair advantage because you can acquire MORE PAYING CUSTOMERS without any money out of your own pocket and then upgrade them to higher ticket offers like in the case of this funnel the $5,000 offer that you see in the red (image above).
What is the Expiring Coupon Script?
Its a script that I developed because I know how much people love using coupons. Everyone looks for discount coupons online…. it gives them a KICK if they get a discount.
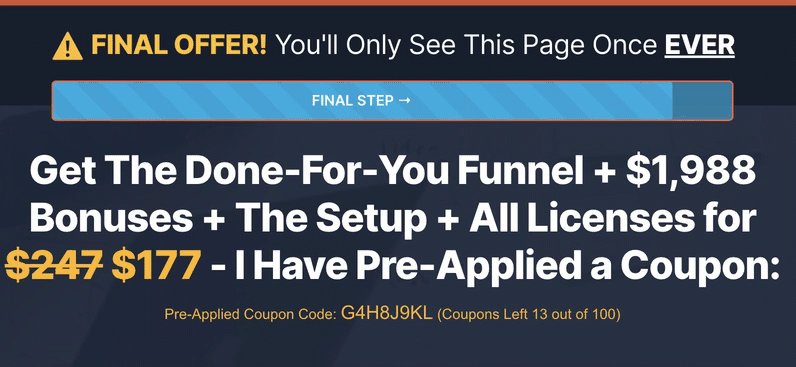
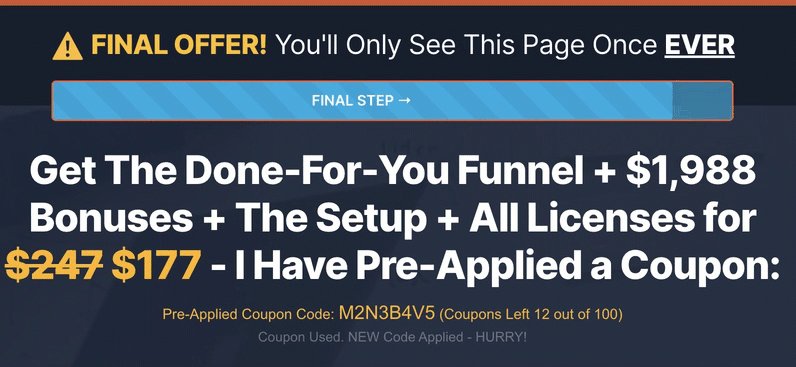
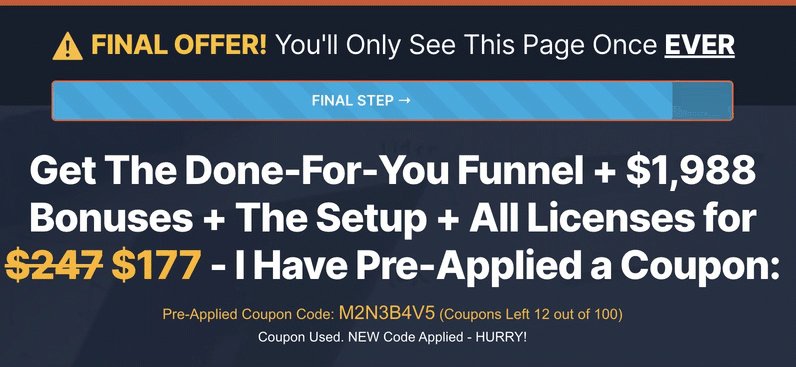
…for a moment the sales tension drops because after all they got a DEAL. I used this psychological principle to develop this and the tests proved me right. Here’s how it looks in a GIF image:

You see how it automatically STRIKES out a PRE-APPLIED coupon and then shows that a new code has been applied and they need to hurry?
That creates a sense of urgency. Moreover if you look at the “Coupons left” that number also goes down.
To have this behaviour on my website I needed a script and so I got my team to develop this and I want to share it with you.
I thought it would be easier to show how to use it on video so the video tutorial is also included below:
How To Use The Script:
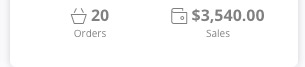
The results? I was able to double the conversion rate on my Downsell and made an extra $3,540.

It isn’t a lot of money but it’s literally FREE MONEY because I convinced people who didn’t want the OTO 2 to buy it at a discounted price.
The fulfilment doesn’t cost me a dime so it’s all a bonus.
The Code that the script generates looks like this:
<meta charset="UTF-8">
<title>Coupon Code Update without Layout Shift</title>
<style>
body {
text-align: center;
}
.couponCode {
font-size: 20px;
color: #eb0000;
}
.strikethrough {
text-decoration: line-through;
opacity: 0.5;
}
#couponMessage {
font-size: 18px;
color: #000000;
}
#urgentMessage {
color: #0079d6;
font-size: 15px;
opacity: 0; /* Initially invisible */
transition: opacity 1s ease-in-out; /* Smooth transition for the opacity */
height: 20px; /* Ensure this space is always taken up */
}
@media (max-width: 600px) {
.couponCode, #couponMessage {
font-size: 17px;
}
#urgentMessage {
font-size: 15px;
}
}
</style>
<div id="couponMessage">Pre-Applied Coupon Code: <span id="couponCode" class="couponCode">QN8CVXWG</span> (Coupons Left <span id="couponsLeft">5</span> out of 20)</div>
<div id="urgentMessage">Coupon Used. NEW Code Applied - HURRY!</div>
<script>
document.addEventListener('DOMContentLoaded', () => {
let currentCouponIndex = 0;
const couponCodes = ["QN8CVXWG","LTEWKILA","4L0NN20H","H4Z0V5DL"];
const intervals = [2000,3000,3000,5000];
let couponsLeft = 5;
const couponCodeElement = document.getElementById('couponCode');
const urgentMessage = document.getElementById('urgentMessage');
const showUrgentMessage = () => {
urgentMessage.style.opacity = 1; // Make message visible
setTimeout(() => urgentMessage.style.opacity = 0, 4000); // Fade out after 4 seconds
};
const changeCoupon = () => {
couponCodeElement.classList.add('strikethrough'); // Add strikethrough effect
setTimeout(() => {
if (currentCouponIndex >= couponCodes.length - 1) currentCouponIndex = 0;
else currentCouponIndex++;
couponCodeElement.textContent = couponCodes[currentCouponIndex];
couponCodeElement.classList.remove('strikethrough'); // Remove strikethrough for new code
couponsLeft--;
document.getElementById('couponsLeft').textContent = couponsLeft;
if (couponsLeft < 5) { // Display urgent message only after the first change
showUrgentMessage();
}
}, 1000); // Delay for strikethrough effect
};
intervals.forEach((interval, index) => {
setTimeout(changeCoupon, intervals.slice(0, index + 1).reduce((a, b) => a + b, 0));
});
});
</script>
All you have to do is copy paste it where you want to use this and it’ll start working. In most popular funnel builders you might have to use a ADD CUSTOM HTML/JS element to paste this code.
Here’s a sample of this code in action:
* Click Refresh to preview it. Your code will not have the refresh option because you don’t want to give the end user this option. This is only to show you a preview!
Conclusion:
- Be creative, don’t get left behind and always be converting.
- Ultimately a business that can spend more to acquire customers WINS! – Dan Kennedy
- You can use this script on OTO 1, OTO 2 or any other Upsell or even your FSO sales page.
- This works, test it and share your results.
Let me know if you need anything,